こんばんは!
今回は電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である「processing」というものをやっていこうと思います。
Processingとは
processingは電子アートとビジュアルデザインのためのJavaをベースとしたプログラミング言語であり、統合開発環境です。
コードが読みやすく、プログラミング初心者にもおすすめであり、ほかの言語(CやJava)などと比べ、短いコードでもきちんと動くようになっています。
また、processingを使って絵だけでなく音も鳴らすことができ、慣れればゲームを作ることができます。
AndroidやiPhone用のアプリも作ることができます。
Processing作品例
processingの作品例を少し載せておきます。
自分もここまでできるように頑張っていこうと思います。
映像
Androidアプリ
Processingのインストール
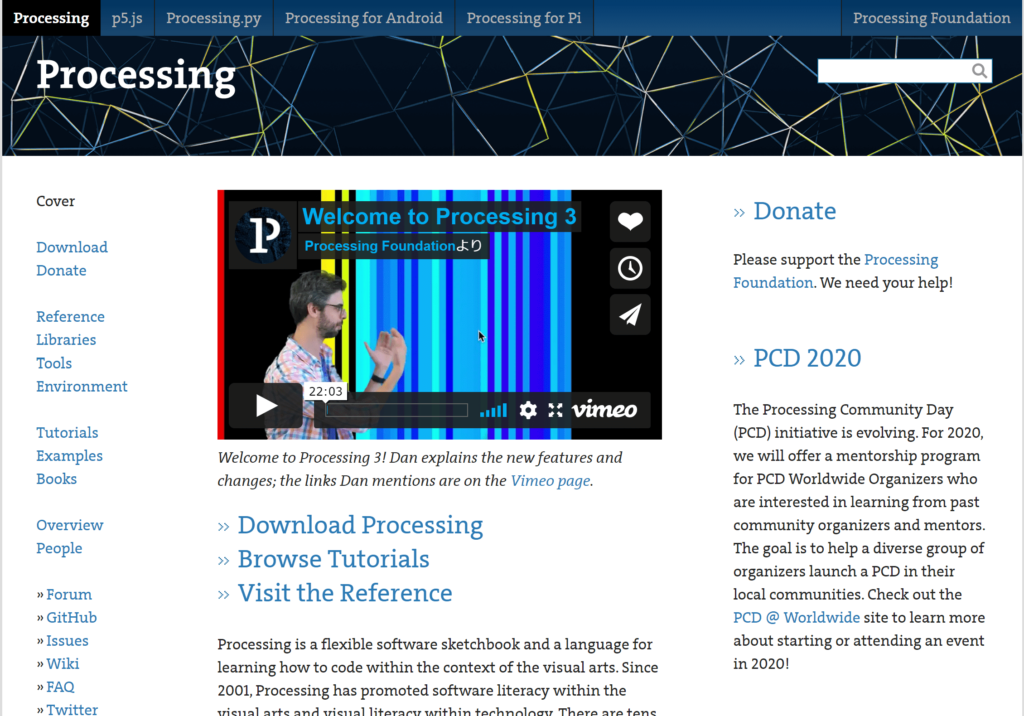
まずは公式サイトにアクセスしてください

アクセスするとこのような画面になるので「Download Processing」をクリックします

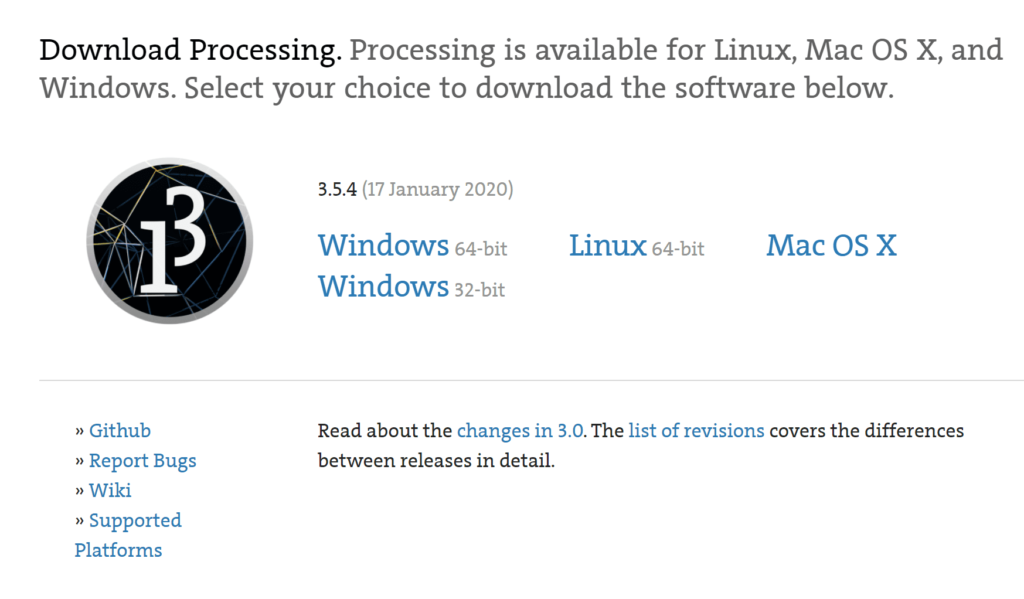
ダウンロードページでは自分のパソコンのOSとビット数にあったものをダウンロードしてください
自分のパソコンが何ビットかわからない場合は「コントロールパネル」→「システムとセキュリティ」→「システム」を選択し、”システムの種類”のところに自分のパソコンのビット数が書いてあるので確認してからダウンロードしてください

ダウンロード後にこのような画面になりますが、無視で大丈夫です
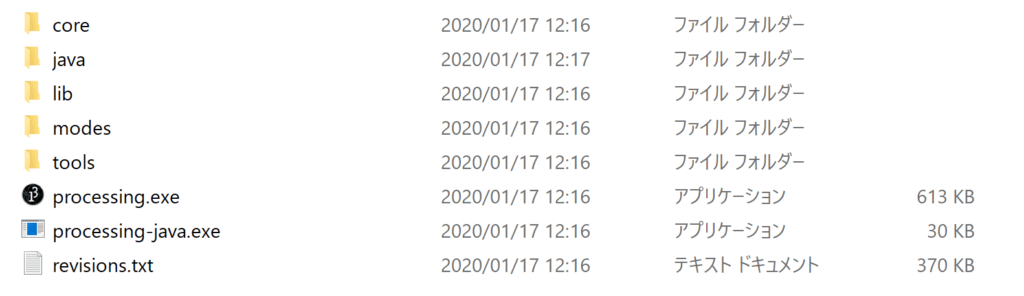
ダウンロードした後にzipファイルを展開すると「processing-3.5.4」のファイルを開いてみましょう
※バージョンによって多少名称が異なります

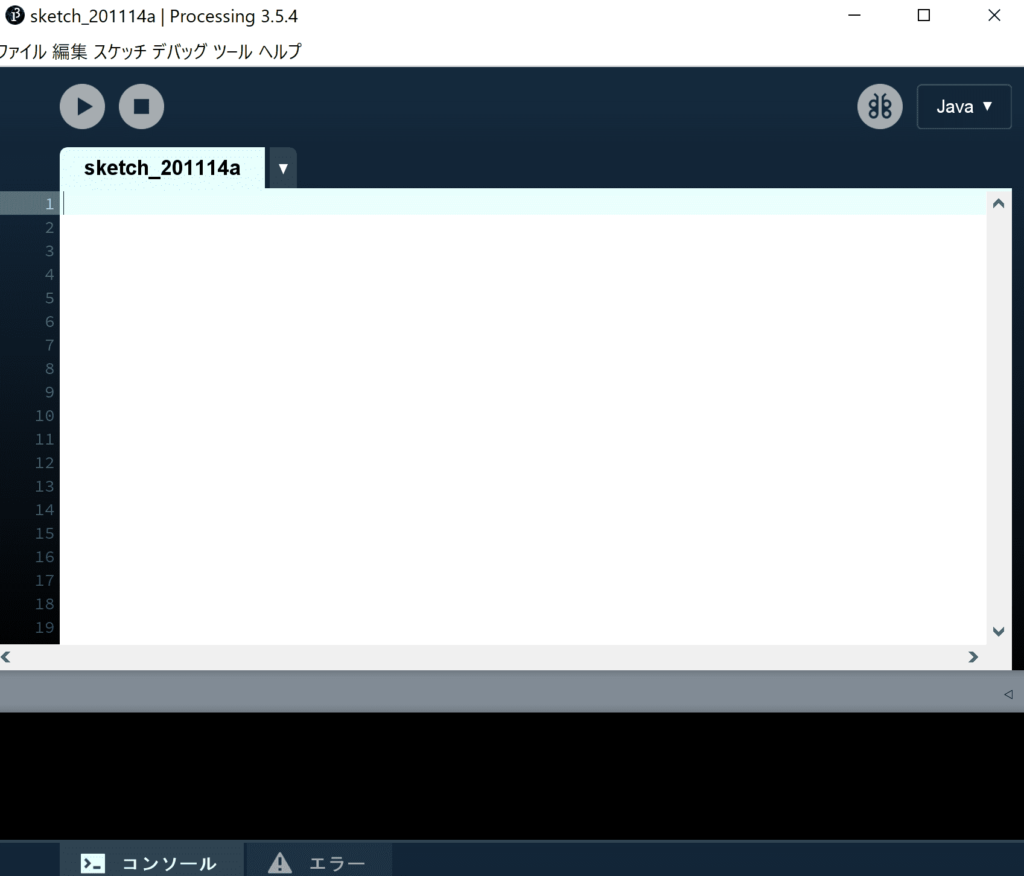
processing.exeをクリックするとソフトが立ち上がります

早速書いてみる
Processingの言語等の勉強は「Processingをはじめよう」がおすすめです
それに加えて
公式リファレンスhttps://processing.org/reference/
クイックリファレンスhttp://www.musashinodenpa.com/p5/
を参考にしつつ、ちょっとしたアニメーションを作ってみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | void setup(){//初期設定 size(1920,1080);//画面の大きさ frameRate(20);//フレームレート(1秒間に画面が切り替わる数) } void draw(){//アニメーションの実行 fadeToWhite();//フェードアウト fill(255,0,0);//円の中を垢で塗りつぶす stroke(0);//円に黒い枠線をつける ellipse(1920/2,1080/2,mouseX,mouseY);//マウスのカーソルの位置によって円の大きさが変わる } void mousePressed(){//マウスが押された時の処理 fill(0);//三角形を黒で塗りつぶす triangle(1920/2,1080-100,1920/2 + 100,1080,1920/2 - 100,1080);//画面下部に三角形を書く } void fadeToWhite(){//フェードアウトの処理 noStroke();//枠線なし fill(255,30);//白で塗りつぶし、透明度30 rectMode(CORNER); rect(0,0,width,height); } |
void setup()内のsize(x,y)により画面の大きさを決定しています。そしてframeRate(20)より、フレームレート(1秒間に切り替わる画面の数)を定義しています。
次にvoid mousePressed()はマウスがクリックされたときの反応を定義しています。
マウスがクリックされるとtriangle(1920/2,1080-100,1920/2 + 100,1080,1920/2 - 100,1080);により画面下部に黒い三角形ができます。
次にvoid fadeToWhite()はフェードアウト(映像が次第に消えていく)処理を記述しています。
そしてvoid draw()内ではellipse(1920/2,1080/2,mouseX,mouseY);によってマウスのカーソル位置によって円の大きさが変わるように記述しています。
動かしたときの映像をyoutubeにアップしました。
まとめ
今回は「processing」というプログラミング言語、統合開発環境を初めて使ってみました。
これを使うことにより、モノづくりの幅が広がるような気がします。
これからも少しずつ学んでいこうと思います。
今回はこれで終わります。
ではまた!