htmlでの外部ファイル(JavaScriptとCSS)のやり方についてです
linkタグとscriptタグを使ってファイルを読み込みます
linkタグはCSSファイルややファビコンなどを読み込むときに使用します、例えばtest.cssというCSSファイルを読み込むときはHTMLファイルのheadタグ内に
<link rel="stylesheet" href="test.css">のように記述します
rel属性でリンクタイプを指定し、href属性でファイルを指定します
scriptタグはJavaScriptを読み込むときに使用します、例えばtest.jsというJavaScriptファイルを読み込むときはHTMLファイルのheadタグ内に
<script src="test.js"></script>のように記述します
src属性でファイルを指定しています
プログラムの例を載せておきます
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <head> <title>test</title> <link rel="stylesheet" href="test.css"> <script src="test.js"></script> </head> <body> <h1>テストプログラム</h1> <p class="class">外部からファイルを読み込んでいます</p> <input type="button" value="ボタン" onclick="outputMessage()"> </body> </html> |
1 2 3 | function outputMessage() { alert("hello world"); } |
1 2 3 4 5 6 7 8 9 | h1{ color:black; } body{ background-color: beige; } .class{ color:blue; } |
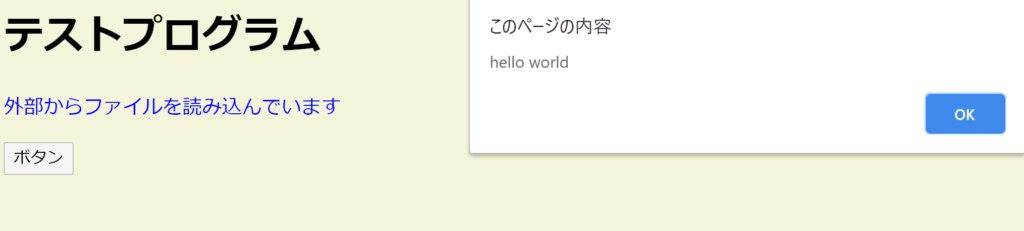
htmlファイルを実行すると、このようにJavaScriptとCSSのファイルがちゃんと読み込まれていることがわかると思います

注意点
外部ファイルの読み込みはCSS→JavaScriptの順番で行いましょう
JavaScriptファイルを読み込んでいる間はページの読み込みが停止するため、ページの読み込み速度が遅くなってしまいます
CSSファイルはページの読み込みと並行して行えるため、ページの読み込みが止まってしまうことはありません
ユーザーのためにもGoogleのSEO的にもページの読み込みの速度は重要です
順番を入れ替えるだけなので、これくらいは気を付けておきましょう
最後までお読みいただきありがとうございました