-

JavaScriptで使用しているブラウザを判定する方法
JavaScriptでwebサイトを作成している人なら分かると思いますが、IEでは機能しないJavaScriptのコードが多々あるため、IEのみで動かないときにはJavaScriptのどのコードが非対 ...
-

HTMLでの外部ファイル(CSS JavaScript)読み込み
htmlでの外部ファイル(JavaScriptとCSS)のやり方についてです linkタグとscriptタグを使ってファイルを読み込みます linkタグはCSSファイルややファビコンなど ...
-

【JavaScript】Webサイトに数式を表示する方法を解説(MathJax)
MathJaxというJavaScriptでLATEXのような数式表現ができるライブラリを使えば簡単です WordPressの場合はプラグインを使えば簡単です JavaScriptを使用する方法 Mat ...
-

文字数カウンタを作りました
文字数を数えるプログラムをJavaScriptで作ったので解説していきます 今回のプログラムはこちらから動かすことができます では解説していきます まずはソースコード [crayon-6 ...
-

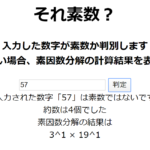
JavaScriptで素数か判別し、素因数分解をするプログラムを作りました
こんばんは 今回はJavaScriptで素数か判別し、素因数分解をするプログラムを作成したのでソースコードについて解説していきたいと思います。 今回のプログラムはこちらで動かすことができます。 ソース ...
-

JavaScriptでタイピングゲームを作ってみた
こんばんは! JavaScriptでタイピングゲームを作ってみたので、コードを共有したいと思います 今回のプログラムはこちらで動かすことができます ソースコード ソースコードになります 工夫した点とし ...
-

Web上で動くタイマーを作る④終了時に音楽を鳴らす
こんばんは! 今回は音楽の鳴らし方についてです。 第1回、第2回、第3回を見ていない方は、そちらから見ていただければ幸いです。 Web上で動くタイマーを作る①setIntervalを使う Web上で動 ...
-

Web上で動くタイマーを作る③ボタンと処理
こんばんは! 今回はボタンの追加と処理について説明していきます。 第1回、第2回を見ていない方は、そちらから見ていただければ幸いです。 Web上で動くタイマーを作る①setIntervalを使う We ...
-

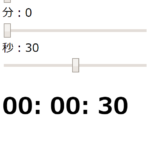
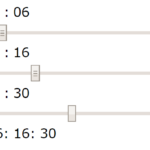
Web上で動くタイマーを作る②スライダーを使用する
こんばんは! 今回はスライダーについて説明していきます。 第1回を見ていない方は、そちらから見ていただければ幸いです。 Web上で動くタイマーを作る①setIntervalを使う また、4回までで完成 ...
-

Web上で動くタイマーを作る①setIntervalを使う
こんばんは! Web上で動くタイマーを作成したので、その作成方法について説明したいと思います。 全部で4回に分けて説明しますので、気になるところだけでも見ていただければ幸いです。 また、 ...