
こんばんは!
今回はボタンの追加と処理について説明していきます。
第1回、第2回を見ていない方は、そちらから見ていただければ幸いです。
また、4回までで完成するプログラムはこちらで動かすことができるので、確認してみてください。
ボタンを使ってみる
startボタンがクリックされると"startbutton_clicked"と表示されるだけのプログラムです。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> </head> <body> <input type="button" id="start_button" value="start" onclick="start()"><br> <div id="writehere"></div> <script> function start(){ writehere.innerHTML="startbutton_clicked"; } </script> </body> </html> |
実行結果

start,stop,resetボタンを追加する
前回のプログラムにstart,stop,resetボタンとその処理を追加します。
また、第1回で扱ったsetIntervalも使用しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 | <html> <head> </head> <body> <div id="bargroup"> <div class="time">時:<span id="hour_value">0</span><br><input id="hour" type = "range" min = "0" max = "99" step = "1" value = "0"style="width: 200px;height:auto"><br></div> <div class="time">分:<span id="minute_value">0</span><br><input id="minute" type="range" min="0" max="59" step="1" value="0" style="width: 200px;height:auto"><br> </div> <div class="time">秒:<span id="second_value">30</span><br><input id="second" type="range" min="0" max="59" step="1" value="30" style="width: 200px;height:auto"><br> </div></div> <h1 id="varvar"><div id="largehour" class="time_display"style="display: inline-block; _display: inline;"><span id="hour_display">00</span></div>: <div id="largeminute"class="time_display"style="display: inline-block; _display: inline;"><span id="minute_display">00</span></div>: <div id="largesecond" class="time_display"style="display: inline-block; _display: inline;"><span id="second_display">30</span></div></h1><br> <input type="button" id="start_button" value="start" style="background-color:aliceblue;text-decoration-color: aqua" onclick="start()"> <input type="button" id="stop_button" value="stop" style="background-color:aliceblue;text-decoration-color: aqua" onclick="stop()" disabled> <input type="button" id="reset_button" value="reset" style="background-color:aliceblue;text-decoration-color: aqua" onclick="reset()" disabled><br> <script> var time = document.getElementsByClassName('time'); var time_display=document.getElementsByClassName("time_display"); function rangeValue(time, target, target2) { return function(){ if(time.value >= 10){ target.innerHTML = time.value; target2.innerHTML = time.value; }else{ target.innerHTML = "0"+time.value; target2.innerHTML = "0"+time.value; } } } for(var i = 0; i<time.length;i++){ bar=time[i].getElementsByTagName("input")[0]; target=time[i].getElementsByTagName("span")[0]; target2=time_display[i].getElementsByTagName("span")[0]; bar.addEventListener("input",rangeValue(bar,target,target2)); } //1時間を3600秒、1分を60秒、にして合計の秒数を返す function timeAll(){ var hour_all = document.getElementById("hour").value; var minute_all = document.getElementById("minute").value; var second_all = document.getElementById("second").value; var all = Number(hour_all*3600)+Number(minute_all*60)+Number(second_all); return all; } //タイム計測中であるかどうか var ontheway = false; //入力された合計の秒数 var onthewayallsec = 0; //スタートボタンを押したときの処理 function start(){ //visibilityプロパティを使用してスライダーを隠し、disabled属性でスタートボタン、リセットボタンも押せなくしている document.getElementById("bargroup").style.visibility ="hidden"; document.getElementById("start_button").disabled="disabled"; document.getElementById("reset_button").disabled="disabled"; document.getElementById("stop_button").disabled="" if(ontheway == false){ var allsec = timeAll(); }else{ var allsec = onthewayallsec; } ontheway = false; var dt = new Date(); var endDt = new Date(dt.getTime() + allsec * 1000); hour = Math.floor(allsec/3600); if(hour < 10){ largehour.innerHTML="0"+hour; }else{ largehour.innerHTML=hour; } hour_remainder =Math.floor(allsec%3600); minute = Math.floor(hour_remainder/60); if(minute < 10){ largeminute.innerHTML="0"+minute; }else{ largeminute.innerHTML=minute; } sec=Math.floor(hour_remainder%60); if(sec < 10){ largesecond.innerHTML="0"+sec; }else{ largesecond.innerHTML=sec; } //処理間隔は0.1秒にしている、1秒だとストップする際にラグを感じる var count_down = setInterval(function(){ allsec = allsec-0.1; dt = new Date(); hour = Math.floor(allsec/3600); if(hour < 10){ largehour.innerHTML="0"+hour; }else{ largehour.innerHTML=hour; } hour_remainder =Math.floor(allsec%3600); minute = Math.floor(hour_remainder/60); if(minute < 10){ largeminute.innerHTML="0"+minute; }else{ largeminute.innerHTML=minute; } sec=Math.floor(hour_remainder%60); if(sec < 10){ largesecond.innerHTML="0"+sec; }else{ largesecond.innerHTML=sec; } if(dt.getTime() >= endDt.getTime()){ clearInterval(count_down); largeminute.innerHTML=minute; largesecond.innerHTML="00"; largeminute.innerHTML="00"; largehour.innerHTML="00"; } if(ontheway == true){ clearInterval(count_down); onthewayallsec = allsec; } }, 100); } function stop(){ ontheway = true; document.getElementById("start_button").disabled=""; document.getElementById("reset_button").disabled=""; document.getElementById("stop_button").disabled="disabled" } //リセットボタンを押すとページがリロードされる(最初の状態に戻る) function reset(){ location.reload(); } </script> </body> </html> |
少し長いですが、説明のコメントも追加したので第1回と第2回の記事を読んだ方は理解できると思います。
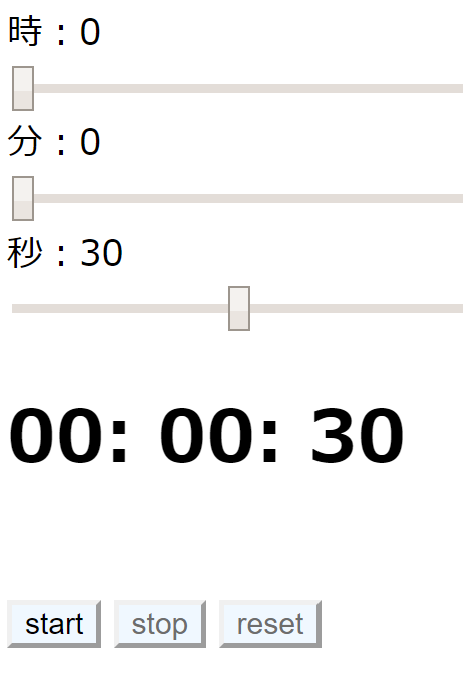
実行結果

今回はこれで終わりです。
次回は終了時に音楽を鳴らす処理を追加します。