ファビコンとは
例えばこちらのサイトのタブに表示されているアイコン

これをファビコンといいます
タブを複数開いた場合、自分のサイトの目印になるため、自身のサイトを見つけてもらいやすくなります
また、お気に入り設定などをしてもらった場合にもぱっと見でどれが自身のサイトか分かってもらえます
htmlでファビコンを設定する
設定方法は簡単です
headタグ内に以下のようなコードを記述するだけです
1 | <link rel="shortcut icon" type="image/png" href="favicon.png"> |
rel属性:shortcut icon または icon
type属性:png形式の場合・・・image/png
gif形式の場合・・・image/gif
ico形式の場合・・・記述の必要なし
href属性:URIを記述(画像の場所と名称)
ちなみに、一般的にファビコンでは.icoの画像を使うことが推奨されています
IE10以前では.ico以外対応していないので、そのためだと考えられます
WordPressサイトでファビコンを設定したい
個人のブログをはじめ、現在は多くのWebサイトがWordPressで作成されています
そのため、WordPressでのファビコンの設定方法についても説明します
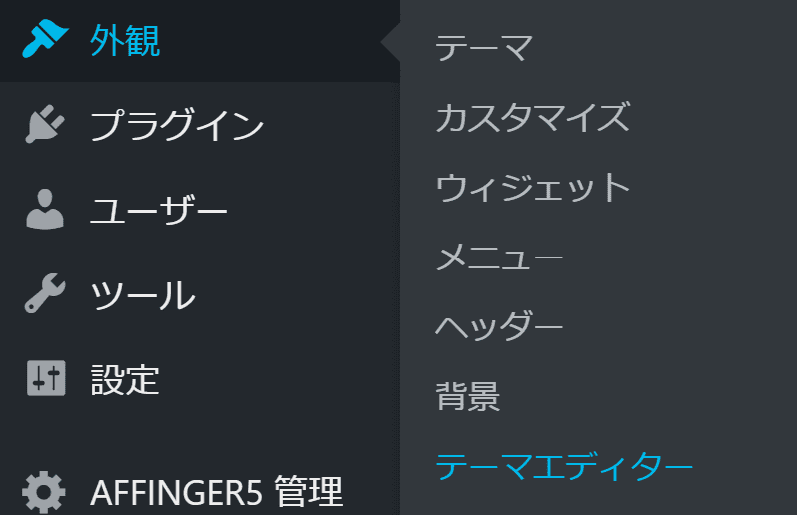
ダッシュボードの「外観」→「テーマエディター」に進んで

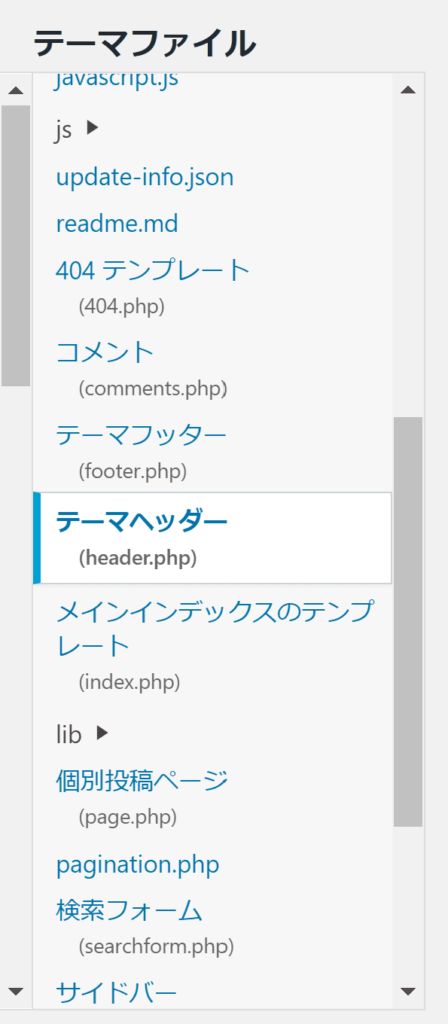
「ヘッダー(header.php)」のソースコードを開いて

headタグ内にコードを記述してください
![]()
記述するコードは同じですが、faviconをアップロードした場所はしっかり設定しなければならないので、href=""の部分は各々で設定してください
上記のやり方がよく分からないとい、または面倒くさいという方はプラグインを利用する手もあります
有名なのはFavicon Rotatorというプラグインです