
こんばんは!
今回はスライダーについて説明していきます。
第1回を見ていない方は、そちらから見ていただければ幸いです。
また、4回までで完成するプログラムはこちらで動かすことができるので、確認してみてください。
スライダーの使い方
inputタグのrange属性を使用します。
1から10まで1ずつ区切られたスライダーのサンプルになります。
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <body> <input id="range"type="range" min="0" max="10" step="1" value="0" onchange="func()"> <script> function func(){ var rangevalue = document.getElementById("range").value; display.innerHTML=rangevalue; } </script> <div id="display">0</div> </body> </html> |
実行画面

最小値、最大値、増減値とデフォルトの値を設定しています。
スライダーの値が変更されるたびに関数を呼び出し、値を表示しています。
ドラッグ中も数値の表示をする
先ほどのプログラムではドラッグ中には数値の変更が表示されません。
イベントハンドラのoninputを使用することにより、入力がある度(今回で言うとスライダーの値が変更される度)に動作します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <html> <body> <div class="time">時:<span id="hour_value">0</span><br><input id="hour" type = "range" min = "0" max = "99" step = "1" value = "0"style="width: 200px;height:auto"><br></div> <div class="time">分:<span id="minute_value">0</span><br><input id="minute" type="range" min="0" max="59" step="1" value="0" style="width: 200px;height:auto"><br> </div> <div class="time">秒:<span id="second_value">30</span><br><input id="second" type="range" min="0" max="59" step="1" value="30" style="width: 200px;height:auto"><br> </div> <div id="largehour" class="time_display"style="display: inline-block; _display: inline;"><span id="hour_display">00</span></div>: <div id="largeminute"class="time_display"style="display: inline-block; _display: inline;"><span id="minute_display">00</span></div>: <div id="largesecond" class="time_display"style="display: inline-block; _display: inline;"><span id="second_display">30</span></div> <script> var time = document.getElementsByClassName('time'); var time_display=document.getElementsByClassName("time_display"); function rangeValue(time, target, target2) { return function(){ //タイマーらしくするために9未満のときは0を付ける if(time.value >= 10){ target.innerHTML = time.value; target2.innerHTML = time.value; }else{ target.innerHTML = "0"+time.value; target2.innerHTML = "0"+time.value; } } } //rangeValue関数を使ってtimeというクラス名を持つ要素に順に値を追加していく for(var i = 0; i<time.length;i++){ bar=time[i].getElementsByTagName("input")[0]; target=time[i].getElementsByTagName("span")[0]; target2=time_display[i].getElementsByTagName("span")[0]; //入力がある度に動作する bar.addEventListener("input",rangeValue(bar,target,target2)); } </script> </body> </html> |
timeというクラス名をもつ要素の中で、input, span要素を持つ初めの要素を取り出し、その値を表示しています。
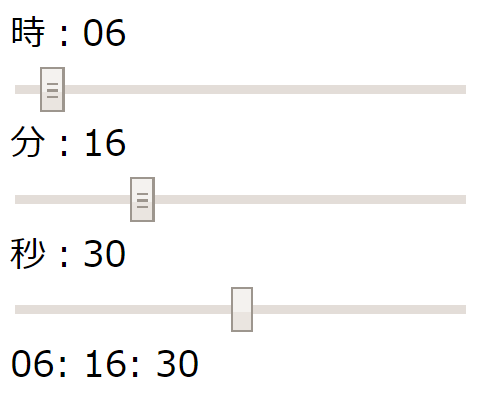
実行結果

今回はこれで終わりです。
次回はボタンを追加してタイマー処理の関数を記述していきたいと思います。
参考:https://beiznotes.org/input-range-show-value/